IIIF en annotaties
Overzicht
- Het annotatiemodel
- Annotatiepagina
- IIIF-bronnen annoteren
- Annotatieservers
- Geavanceerde annotatiemogelijkheden
- Bronnen
Binnen de IIIF-community gaat veel aandacht naar het gebruik en de uitwisseling van annotaties. Deze annotaties, letterlijk ‘aantekeningen’, laten immers toe om informatie met een beeld of een specifiek deel van een beeld te verbinden. Dat kan bijvoorbeeld de transcriptie van een stuk zichtbare tekst zijn, of een opmerking bij een specifieke voorstelling, of een noemer voor wat je op het beeld ziet. Zo ontstaat een gestructureerde vorm van kennisdeling. Maar, het gebruik van annotaties binnen IIIF gaat verder dan enkel opmerkingen. Het annotatiemodel vormt ook de basis van IIIF manifesten.
Het annotatiemodel
Annotaties binnen versie 3.0 van de IIIF Presentation API volgen het W3C Web Annotation Data Model. Binnen versie 2.1 volgen ze het Open Annotations model. De basisprincipes van beide modellen zijn evenwel hetzelfde. Ze zorgen beide voor een uniforme en overlegde aanpak voor de totstandkoming van annotaties zodat deze vlot kunnen worden gedeeld en hergebruikt op verschillende hard- en softwareplatformen. Hiervoor wordt het JSON-LD-formaat gebruikt.

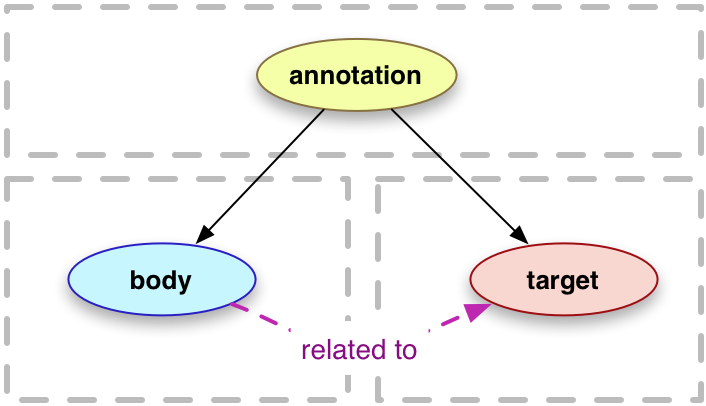
Een annotatie bestaat volgens het W3C Web Annotation Data Model uit twee onderdelen, een ‘body’ en een ‘target’. Deze zijn onderling met elkaar verbonden.
- ‘Body’ (‘resource’ in versie 2.1) verwijst naar de bron/inhoud die je aan een item of target wilt toevoegen. De ‘body’ is dus de waarde van de annotatie. Voorbeelden van een ‘body’ zijn:
- De transcriptie van een regel uit een handschrift;
- Een verklarende video bij een schilderij;
- Audio bij een muziekpartituur;
- Een tekstuele identificatie van wat je ziet op een beeld;
- Een persistente link naar een noemer uit een authority om aan te duiden wat wordt getoond op het canvas (een specifiek gebouw, een specifiek persoon, een iconografisch tafereel, een specifiek voorwerp, …).
- ‘Target’ (‘on’ in versie 2.1) is het item waar de inhoud wordt aan toegevoegd. Een ‘target’ kan binnen een IIIF manifest een canvas (bijv. een foto van de skyline van Brussel) of een deel van een canvas (bijv. een uitsnijding met het atomium op de foto van de skyline van Brussel) zijn.
Een voorbeeld van een annotatie in JSON-LD-formaat:
{
"id": "https://example.com/annotationPage/1/2",
"type": "Annotation",
"motivation": "tagging",
"label": {
"nl": [ "Dit is een voorbeeld" ]
},
"body": {
"type": "TextualBody",
"value": "Dit is een voorbeeld",
"format": "text/html"
},
"target": "https://example.com/canvas/p1#xywh=215,180,260,230"
}
Dit voorbeeld maakt duidelijk dat naast een ‘body’ en ‘target’ nog andere eigenschappen belangrijk zijn voor de vorming van een annotatie binnen de IIIF-standaarden. Zo zijn er de eigenschappen "id", "type" en "motivation".
- "Id" (‘@id’ in versie 2.1) gaat gepaard met een unieke identifier die verwijst naar deze specifieke annotatie. Deze identifier zorgt voor de uitwisselbaarheid en machineleesbaarheid van de annotatie en maakt het dus mogelijk om een informatieketting/linked data te vormen. In het voorbeeld hierboven is de identifier ‘https://example.com/annotationPage/1/2’.
- "Type" (‘@type’ in versie 2.1) maakt duidelijk dat het gaat om een ‘annotation’.
- "Motivation" geeft aan waarom of hoe een annotatie wordt ingezet. Hier kunnen verschillende waarden worden ingevuld. Een overzicht van mogelijke waarden is te vinden via https://iiif.io/api/registry/motivations/. Enkele veel gebruikte waarden zijn:
- ‘painting’: deze waarde wordt gebruikt binnen een IIIF manifest om een beeld op een canvas te plaatsen. Beelden binnen een IIIF manifest worden met andere woorden ook als een vorm van annotatie beschouwd. (zie voorbeeld hieronder)
- ‘commenting’: deze waarde wordt ingezet om aan te geven dat de opgestelde annotatie fungeert als opmerking, als bijkomende toelichting bij het volledige canvas.
- ‘tagging’: met deze waarde wordt aangegeven dat een specifiek deel van een canvas van een opmerking wordt voorzien. Hier wordt dan ook doorgaans gebruikgemaakt van ‘fragment selector syntax’ ("target": "https://example.com/canvas/p1#xywh=215,180,260,230").
Voorbeeld van het gebruik van "motivation": "painting" (JSON + Universal Viewer)
{
"id": "https://imagehub.mskgent.be/iiif/3/6855/canvas/1/1",
"type": "AnnotationPage",
"items": [
{
"id": "https://imagehub.mskgent.be/iiif/3/6855/annotation/1-image",
"type": "Annotation",
"motivation": "painting",
"body": {
"id":"https://imagehub.mskgent.be/iiif/2/public%2F6855.tif/full/full/0/default.jpg",
"type": "Image",
"format": "image/jpeg",
"service": [
{
"@id": "https://imagehub.mskgent.be/iiif/2/public%2F6855.tif",
"@type": "ImageService2",
"profile": "http://iiif.io/api/image/2/level1.json"
}
],
"height": 14747,
"width": 20444
},
"target": "https://imagehub.mskgent.be/iiif/3/6855/canvas/1"
}
]
}
Annotatiepagina
Om de veelheid aan annotaties die betrekking hebben op eenzelfde canvas te verzamelen en te ordenen, kan je binnen IIIF gebruikmaken van een ‘Annotation page’ of annotatiepagina (‘Annotation list’ in Presentation API 2.1). Deze ‘Annotation page’ moet worden toegevoegd onder de ‘items’-eigenschap van het canvas. Dit kan door de volledige lijst op te nemen in het manifest (embedden) of door via een URI te verwijzen naar een externe pagina waar de ‘Annotation page’ te vinden is (refereren).
-
Embedden heeft als voordeel dat geen extra HTTPS-aanvragen moeten gebeuren, wat maakt dat de annotaties sneller kunnen worden opgeroepen en getoond.
Een voorbeeld van het gebruik van een (embedded) ‘Annotation page’ (onderdeel van een manifest):
"annotations": [
{
"id": "https://example.com/annotationPage/1",
"type": "AnnotationPage",
"items": [
{
"id": "https://example.com/annotationPage/1/2",
"type": "Annotation",
"motivation": "tagging",
"label":
{
"nl": [ "Dit is een voorbeeld" ]
},
"body": {
"type": "TextualBody",
"value": "Dit is een voorbeeld",
"format": "text/html"
},
"target": "https://example.com/canvas/p1#xywh=215,180,260,230"
},
{
"id": "https://example.com/annotationPage/1/3",
"type": "Annotation",
"motivation": "tagging",
"label": {
"nl": [ "Voorbeeld 2" ]
},
"body": {
"type": "TextualBody",
"value": "Voorbeeld 2",
"format": "text/plain"
},
"target": "https://example.com/canvas/p1#xywh=215,410,260,1025"
}
}
]
- Refereren heeft als voordeel dat het manifest minder omvangrijk is. Hierdoor laden de annotaties enkel bij een specifieke vraag van de gebruiker. Refereren veronderstelt wel een externe annotatiepagina met de volgende eigenschappen: ‘@context’, ‘id’, ‘type’ en ‘items’ (met een lijst van annotaties).
Een voorbeeld van het gebruik van een (referenced) ‘Annotation page’ (aparte JSON-LD):
{
"@context": "http://iiif.io/api/presentation/3/context.json",
"id": "https://example.com/annotationPage/1.json",
"type": "AnnotationPage",
"items": [
{
"id": "https://example.com/annotationPage/1/2",
"type": "Annotation",
"motivation": "tagging",
"body": {
"type": "TextualBody",
"language": "nl",
"value": "Dit is een voorbeeld",
"format": "text/plain"
},
"target": "https://example.com/canvas/p1#xywh=215,180,260,230"
}
]
}
IIIF-bronnen annoteren
Om het toevoegen van annotaties eenvoudiger te maken, zijn vanuit de community verschillende tools gevormd. Een niet-exhaustief overzicht van de mogelijkheden is hier te vinden.
Niet alle tools bieden evenwel dezelfde functionaliteiten. Sommige zorgen bijvoorbeeld voor opslag en/of presentatiemogelijkheden van de aangemaakte annotaties (Annonatate, Recogito), terwijl andere vereisen dat je zelf een server opzet waar je de annotaties kan opslaan (Mirador versie 2, Adno). Tegelijk gaan bepaalde tools gepaard met een grotere complexiteit en bijgevolg met een steile leercurve.
Mirador
Mirador is een IIIF-viewer die naast het presenteren van IIIF manifesten ook toelaat om annotaties toe te voegen. In versie 2 is deze functionaliteit ingebouwd. In versie 3 is dit opgenomen in een plug-in.
Versie 2
Wanneer je in Mirador versie 2 een manifest inlaadt, kan je elk canvas van aantekeningen voorzien. De tool biedt daarbij verschillende mogelijkheden voor de toevoeging en bewerking van deze aantekeningen:
- Vorm: rechthoek, ovaal, polygoon, pin en vrije vorm.
- Uitzicht: lijndikte, lijnkleur, kleur van de opvulling.
- Tekstbewerking: vet, cursief, oriëntatie van de tekst
- Inhoud: link, beeld, videobestand, audiobestand
Deze toegevoegde annotaties worden zonder bijkomende ontwikkelingen evenwel enkel opgeslagen in de lokale opslag van de browser. Dit betekent dat de aantekeningen niet permanent en enkel op je eigen apparaat beschikbaar zijn. Om de annotaties te kunnen opslaan en delen, moet je zelf een server opzetten.
Versie 3
Voor Mirador 3 is er een plug-in nodig. Deze plug-in kan worden toegevoegd aan een geïntegreerde stand-alone versie van Mirador. Net als bij versie 2 biedt de tool dan verschillende mogelijkheden voor de toevoeging en bewerking van annotaties. Bij de plug-in voor versie 3 is evenwel ook een eenvoudige verbinding met annotatieservers (Annotot, Local IIIF Annotation Server) mogelijk. De annotaties kunnen dus duurzaam worden bewaard en voor derden ter beschikking gesteld.
Deze plug-in wordt binnen de IIIF-community nog verder ontwikkeld en uitgebreid. Het open-sourcekarakter laat ook toe om zelf toevoegingen te doen en/of een eigen aangepaste versie te ontwikkelen.
De volgende link laat toe om de plug-in uit te proberen: https://mirador-annotations.netlify.app/ (klik hiervoor op het +-icoon bovenaan de balk met metadata).
Adno
Adno is een open source webapplicatie die toelaat om beelden te visualiseren en te annoteren. De applicatie is een initiatief van enkele Franse musea en bibliotheken en is gevormd met steun van het Franse Ministerie van Cultuur.
Via de IIIF-manifest URL (versie 2) of de IIIF-image URL kan elke gebruiker een beeld toevoegen. Op die manier wordt een project gevormd. Binnen deze projectomgeving is het mogelijk om het toegevoegde beeld op verschillende manieren (punt, polygoon, ovaal, cirkel, vrije vorm) van annotaties te voorzien. Daarbij kan tekst, een hyperlink en/of een beeld toegevoegd worden. Deze annotaties worden enkel opgeslagen in de browser, maar kunnen met het oog op een duurzamere bewaring ook geëxporteerd worden in JSON-formaat. Hierbij worden de W3C-standaarden gehanteerd.
De applicatie werd in de eerste plaats ontwikkeld voor erfgoedmedewerkers en leraren. Vooral de presentatie van wetenschappelijke en culturele data stond daarbij centraal. Daarom biedt Adno ook een configureerbare presentatie-omgeving waarin de toegevoegde annotaties doorlopen kunnen worden. De applicatie kan met andere woorden ook als omgeving voor digitale storytelling worden ingezet.
Aangezien Adno open source is, is het mogelijk voor instellingen of individuen met een technische bagage om een eigen opstelling van Adno te vormen en ook zelf aanpassingen aan de applicatie door te voeren. De broncode is hier terug te vinden.
Recogito
Recogito is een open source annotatie-omgeving voor tekst en afbeeldingen. De webbased tool onderscheidt zich duidelijk van andere tools. Zo kan er met meerdere personen ‘gezamenlijk’ worden geannoteerd. De focus ligt hierbij op linked open data. De tool kan bovendien ook worden geïntegreerd in een eigen CMS of webomgeving. De te annoteren content kan via een IIIF-manifest URL aan een online werkplaats worden toegevoegd.
Voor elke annotatie die op een beeld/canvas wordt gemaakt, kunnen er transcripties, beschrijvingen en tags worden toegevoegd. Daarbij is het telkens mogelijk om hier plaatsen, personen of gebeurtenissen aan te linken. De tool laat met andere woorden toe om gebruik te maken van geïntegreerde en/of toegevoegde gestructureerde termenlijsten.
De gevormde annotaties kunnen in verschillende formaten gedownload worden (JSON-LD, CSV, RDF, GeoJSON, KML, TEI, Gephi CSV Node). Deze keuze is afhankelijk van de verdere verwerking.
Een uitgeschreven handleiding kan hier geraadpleegd worden.
Andere
Ook tools voor storytelling gebruiken annotaties als basis. Deze annotaties worden ingezet om een publiek te leiden door een beeld. De werking van deze tools wordt in een aparte pagina behandeld.
Voor zij die beschikken over voldoende technische kennis is het ook mogelijk om een eigen tool op te zetten. Annotorious (een Javascript Image Annotation Library) biedt bijvoorbeeld een gebruikersinterface voor het annoteren van beelden op een eigen website. Deze annotaties zijn dan gebaseerd op de W3C standaard voor web annotaties. Daardoor kunnen ze binnen de IIIF-standaarden ingezet worden.
Annotatieservers
Om te vermijden dat de toegevoegde annotaties verloren gaan, is er nood aan een annotatie server of ‘annotation store’. Dit is een opslagplaats of database die is gevormd om JSON-bestanden op te slaan of data volgens de specificaties van de W3C Web Annotations op te nemen. Vanuit de community worden verschillende servers aangeraden.
Het opzetten van deze servers vergt evenwel enige technische kennis. Op de Github-pagina van de ontwikkelaars vind je steeds de nodige toelichting. Alleen de SimpleAnnotationServer en Annonatate zijn zonder eigen ontwikkeling te gebruiken.
SimpleAnnotationServer (SAS)
De SimpleAnnotationServer (SAS) is een webbased annotatie server die de vorming, opslag en publicatie van annotaties samenbrengt op één platform. Deze server werkt echter voorlopig enkel met manifesten opgesteld volgens Presentation API 2.1.
- SimpleAnnotationServer maakt het mogelijk om IIIF-manifesten via de manifest-URL op te laden en in collecties te structureren.
- Via een verbinding met een Mirador versie 2-viewer kan je alle opgeladen IIIF-manifesten van annotaties voorzien. De via de annotaties gevormde aantekeningen worden automatisch opgeslagen op de server. Daarnaast is het ook mogelijk om externe annotaties op te laden en deze via Mirador-viewer te bewerken. Voorwaarde is wel dat deze annotaties compatibel zijn met Presentation API 2.1 en dat deze via een JSON-bestand worden ingeladen.
- SimpleAnnotationServer verbindt de opgestelde annotaties met het manifest door de verwijzing naar deze annotaties automatisch in het manifest te integreren. Onderstaande verwijzing wordt bij de omschrijving van het betreffende canvas gevoegd. Dit zorgt ervoor dat de annotaties door het inladen van het manifest in verschillende IIIF-viewers bekeken kunnen worden.
"otherContent" : [ {
"@type" : "sc:AnnotationList",
"@id": "https://dev.gdmrdigital.com/annotations/1245635613/voorbeeld.json",
"label" : "Dit is een voorbeeld"
} ]
- SimpleAnnotationServer biedt tot slot ook een eenvoudige manier om een IIIF Search Service te voorzien. Deze service laat een gebruiker toe om te zoeken in de annotaties. Hiertoe moet onderstaande verwijzing op het top-level van een manifest worden ingebracht. ‘SEARCH_ID’ wordt dan vervangen door een link die door SimpleAnnotationServer is gegenereerd. De onderstaande viewer geeft hiervan een voorbeeld. Het manifest dat is ingeladen is hier te vinden.
"service": {
"profile": "http://iiif.io/api/search/0/search",
"@id": "SEARCH_ID",
"@context": "http://iiif.io/api/search/0/context.json"
},
Annonatate
Ook Annonatate combineert de vorming, opslag en publicatie van annotaties op één platform. Dit platform is een gehoste annotatie-opslagplaats ontwikkeld door Niqui O’Neill van de NCSU Libraries. Het laat toe om annotaties aan IIIF-bronnen toe te voegen en deze op te slaan via een Github-repository. Vanuit deze opslag biedt de tool de mogelijkheid om de gevormde annotaties te doorzoeken, te structureren in collecties en ‘custom views’ te creëren. Deze ‘custom views’ laten toe om de toegevoegde annotaties te presenteren. Het uitzicht van deze presentatie kan via een webinterface of rechtstreeks via scripting (HTML/CSS) aangepast worden. Daarna is het mogelijk om het eindresultaat te delen en/of te integreren in een eigen webpagina.
Een uitgeschreven stappenplan voor het gebruik van deze tool is hier terug te vinden.
Geavanceerde annotatiemogelijkheden
De hierboven vermelde voorbeelden geven vooral inzicht in de meest éénvoudige vorm van annoteren, met name het toevoegen van korte verklarende aantekeningen bij een beeld. Echter, de mogelijkheden van annotaties binnen de IIIF-standaarden gaan, zoals reeds kort toegelicht, verder dan deze opmerkingen. Binnen de IIIF-Community wordt onder meer nagedacht over de omgang met integrale transcripties (en OCR (Optical Character Recognition)), de annotatie van audiovisueel materiaal en van 3D-modellen, het gebruik van annotaties voor crowdsourcing en conditierapportage en de inzet van annotaties bij de georeferentie van kaarten- en ander materiaal.
Transcripties
Zowel voor onderzoekers als voor het bredere publiek kan het interessant zijn om toegang te krijgen tot integrale transcripties van (historische) documenten die je op het canvas afbeeldt . De implementatie hiervan doet evenwel verschillende vragen rijzen: Hoe houd je dergelijke annotaties overzichtelijk? Hoe maak je deze annotaties eenvoudig herbruikbaar? Wat met eventuele auteursrechten en wetenschappelijke verwijzingen? …
Binnen het project Mmmonk (Middeleeuwse Monastieke Manuscripten Online) werd in het kader van deze vragen een proof-of-concept ontwikkeld voor de visualisatie van annotaties op middeleeuwse manuscripten. De focus hierbij lag op de gebruiksvriendelijke en overzichtelijke presentatie van verschillende lagen informatie in een Mirador viewer.
Meer informatie over dit experiment is hier te vinden.
Optical Character Recognition
Door de vooruitgang op vlak van machine learning en artificiële intelligentie worden transcripties van documenten ook steeds meer automatisch gegenereerd. Het resultaat van deze tekenherkenning wordt vaak opgeslagen in ALTO (Analyzed Layout and Text Object) xml-documenten. Deze standaard is ontwikkeld om tekst en layout-informatie van gedigitaliseerd materiaal te beschrijven.
Deze data kunnen gebruikt worden in IIIF:
- door rechtstreeks te linken naar een xml-document aan de hand van de SeeAlso-eigenschap. Meer informatie hierover is hier terug te vinden. Op deze website vind je een manifest waarin deze verwijzing is opgenomen (zichtbaar bij SeeAlso).
- ofwel door het ALTO xml-document om te vormen tot een IIIF-annotatiepagina. Dit heeft als voordeel dat de gegenereerde tekst in de IIIF-viewers als annotaties wordt herkend en doorzoekbaar kan worden gemaakt. Meer info over deze omzetting is hier te vinden.
Momenteel wordt gewerkt aan een plugin voor Mirador die toelaat om tekst, die via OCR bekomen is, op de oorspronkelijke bron af te beelden. Een demo hiervan is hier te vinden.
Mits enkele aanpassingen in Mirador is het daarnaast ook mogelijk om een full-text search uit te voeren. In onderstaande viewer is een voorbeeld te vinden van de mogelijkheden van de verbinding van OCR en annotaties binnen IIIF. Via het vergrootglas in de balk met metadata en rechteninformatie kan de krant worden doorzocht. Dit voorbeeld is gevormd door het Amsab-ISG.
Audiovisueel materiaal
IIIF versie 3 ondersteunt ook audiovisueel materiaal. Daarom zijn recent enkele tools gevormd voor de annotatie van dit materiaal.
IIIF Timeliner is een annotatietool die toelaat om de structuur van een audiobestand te beschrijven. Zo is het met andere woorden mogelijk om een hiërarchie van onderdelen te creëren. De tool is in de eerste plaats gericht op muziekstukken, maar kan voor alle audiobestanden gebruikt worden.
AudiAnnotate is een publicatieplatform voor transcripties van audio. Deze tool zet transcripties, die zijn gevormd via andere tools, om naar IIIF-annotaties en hanteert een IIIF-viewer om deze annotaties te presenteren. De verbinding met Github zorgt ervoor dat het platform, mits een Github-account, gratis te gebruiken is.
Een voorbeeld van een project is hier te vinden.
Europeana Video Editor maakt het mogelijk om audiovisuele IIIF-bronnen af te spelen en van annotaties te voorzien. Deze annotaties kunnen verschillende vormen aannemen: een tekstballon, een notitie, een titel, een aanduiding of een label. Daarnaast is het via deze tool ook mogelijk om ondertiteling aan een audiovisueel fragment toe te voegen. Deze tool zit evenwel nog in een testfase. Het is met andere woorden nog niet mogelijk om eigen materiaal toe te voegen.
3D-modellen
Binnen de IIIF 3D Community Group wordt gewerkt aan manieren om ook 3D-modellen te annoteren. Meer informatie over de doelen en de werkzaamheden van deze groep zijn te vinden via de volgende link.
Crowdsourcing
(IIIF-)Annotaties vormen ook de basis van enkele online crowdsourcingtools (Madoc, FromThePage, Zooniverse, Pybossa). Deze tools laten toe om specifieke taken (bv. transcriptie van historische documenten of aanduiding van elementen op foto’s) via een online platform aan een grote groep vrijwilligers voor te leggen. Dit kan onder meer helpen om collecties beter te ontsluiten en de verbondenheid/betrokkenheid van een publiek met deze collecties te verhogen.
De toegevoegde verrijkingen kunnen vanuit Madoc en FromThePage geëxporteerd worden als IIIF-annotaties, volgens het W3C Web Annotation Data Model. Op die manier wordt het mogelijk om deze verrijkingen makkelijk binnen het kader van de IIIF-standaarden te (her)gebruiken.
Conditierapportage
Specifiek voor collectiebeherende instellingen kunnen IIIF-annotaties ook ingezet worden voor de opstelling van zogenaamde ‘conditierapportages’. Wanneer bij een bruikleen bijvoorbeeld schade aan een werk wordt opgemerkt, laten IIIF-annotaties toe om deze schade te beschrijven en met (het specifieke deel van) het werk te verbinden.
Door gebruik te maken van de IIIF-standaarden worden deze beschrijvingen/aanduidingen makkelijk uitwisselbaar. Deze annotaties kunnen immers in het manifest worden ingeschreven. Het is ook mogelijk om linked open data in te zetten waardoor ook uitwisseling in internationale context vereenvoudigd wordt.
Meer informatie over deze mogelijkheid van IIIF-annotaties is te vinden op een projectpagina van de Vlaamse Kunstcollectie.
Georeferentie
IIIF-annotaties zijn tot slot ook inzetbaar als basis voor de georeferentie (precieze ruimtelijke positionering) van kaarten binnen de IIIF-standaarden. Binnen de IIIF-Community wordt hiervoor de Georeferencing Extension uitgeschreven. Deze extensie maakt het mogelijk om pixelcoördinaten en geografische coördinaten te verbinden, maar ook om informatie op te nemen over de projectie en de transformatie. Op die manier wordt alle informatie die nodig is om een kaart te georefereren binnen de IIIF-standaarden bruikbaar gemaakt.
Deze informatie wordt opgenomen in een ‘Annotation Page’ en op die manier in een manifest ingebed. Zo moet het mogelijk worden om gegeorefereerde kaarten eenvoudig uit te wisselen en te hergebruiken, voor onderzoek en voor publieksgerichte projecten.
De open source, web-based tool Allmaps laat via een editor en een viewer toe om kaarten, die via de IIIF-standaarden beschikbaar zijn, makkelijk via deze standaarden in te laden, over de hedendaagse kaart te plaatsen en het resultaat te hergebruiken. Dit kan zonder database of GIS-infrastructuur, maar tegelijk is wel een verbinding met andere softwarepakketten mogelijk. De tool wordt momenteel verder doorontwikkeld.
Bronnen
“Day four: Annotations.” IIIF Online Workshop. https://training.iiif.io/iiif-online-workshop/index.html
“Opname IIIF-Friday 5.” IIIF-Collegagroep. https://collegagroepiiif.org/2021/12/10/opname-iiif-friday-5-beschikbaar/
Meer informatie over IIIF en annotaties is te vinden via de volgende links:
This work is licensed under CC BY 4.0 - Vlaamse Kunstcollectie/Rein Debrulle
